
10 Best React Native Courses-Practical Guide 2024
Discover the 10 Best React Native Courses to master mobile app development. Explore comprehensive tutorials covering React Native fundamentals, in advance
To some, React Native may seem to be a relic of the past, but that couldn’t be further from the truth — React Native and its developer community are thriving more than ever in 2024!
In this Best Courses Guide (BCG), I’ve meticulously curated a list of the top 10 React Native courses. React Native is a powerful JavaScript-based framework for building mobile applications, and mastering it can significantly boost your career in mobile development.
Everyone hates outdated courses, so I’ve made sure to only include courses aimed at the latest major version of React Native (0.7 as of 2024). This guarantees that you’re learning the most current techniques and tools, keeping you ahead of the curve.
These courses cover a range of topics from the basics of React Native and UI design, to advanced concepts like:
- Automated builds and deployment with Expo
- Smooth animations with Reanimated
- Optimizing app performance and stability
- Integrating native modules.
Whether you’re a complete beginner to React Native to or looking to deepen your existing knowledge, there’s a course here tailored to your needs.
Do note that all the courses here assume that you, the learner, are familiar with JavaScript (or Typescript) and React. If you aren’t, that’s fine! Click on the links, take one of my recommended courses, and come back here once you’re ready.
Now to the rest of you; let’s dive in and find the perfect course to elevate your React Native skills!
Click on the shortcuts for more details:
Here are my top picks. Click on one to skip to the course details:
What is Best React Native Courses?
React Native is a powerful framework that allows you to build mobile applications using JavaScript and TypeScript, leveraging your existing React knowledge.
Unlike traditional mobile development frameworks, React Native enables you to write code once and deploy it on both iOS and Android platforms. This cross-platform capability is achieved through native components, which bridge the gap between web and mobile development, making it an ideal choice for those familiar with React but new to mobile development.
Why React Native?
The biggest and greatest advantage of React Native over other cross-platform solutions like Xamarin, Ionic, and Flutter is velocity, as Coinbase puts it.
JavaScript has the biggest community of developers amongst all other languages, and React.js is the most popular web framework. Thus, it comes to no surprise that React Native benefits from a vast pool of knowledgeable developers and an extensive ecosystem of libraries and tools, making it easier to find resources, support, and talent for projects.
Some well-known apps created in React Native by top companies include Facebook, Instagram, Discord, Uber Eats, and Coinbase.
Best React Native Courses Overview
- 8 of the courses are free while two are paid
- All of the courses require familiarity with JS/TS and React
- 4K learners are following the React Native subject on Class Central
For a quick dive into basics of React Native development and workflow, JavaScript Mastery has some of the best courses available for free on YouTube.
One of his latest courses is React Native Course for Beginners in 2024, where you’ll develop Aora, a full-stack platform to share AI-generated stock videos, with features such as:
- Visually appealing onboarding screen
- Robust authentication system with sign-in and sign-up screens
- Dynamic home screen showcasing the latest videos in an animated flat list with pull-to-refresh functionality
- Full-text search capability with a dedicated search screen
- Tab navigation for seamless browsing
- Post creation screen to upload videos and images
- Profile screen offering detailed insights into the user’s account.
Doesn’t that sound exciting?
Additionally, some skills you’ll walk away from this course are:
- How to use Expo, a tool that simplifies the React Native development process by handling environment setup and providing pre-built components and APIs
- The fundamentals of React Native, including its components, syntax, and how it compares to React.js and Next.js. You’ll learn about key components like View, Text, Image, and ScrollView, and how to use them
- How to implement file-based routing and navigation in React Native using the new Expo Router system, which is similar to the routing in Next.js
- Styling React Native components using Native Wind, a library that allows you to use Tailwind CSS-like styles.
Note that you’ll need an Appwrite account (free) in order to follow along the course, and the assets for Aora can be found in this GitHub repository.
If you need guidance or want a place to chat, join his Discord community. Also, check out his PDF guide for React Native as a follow-up.
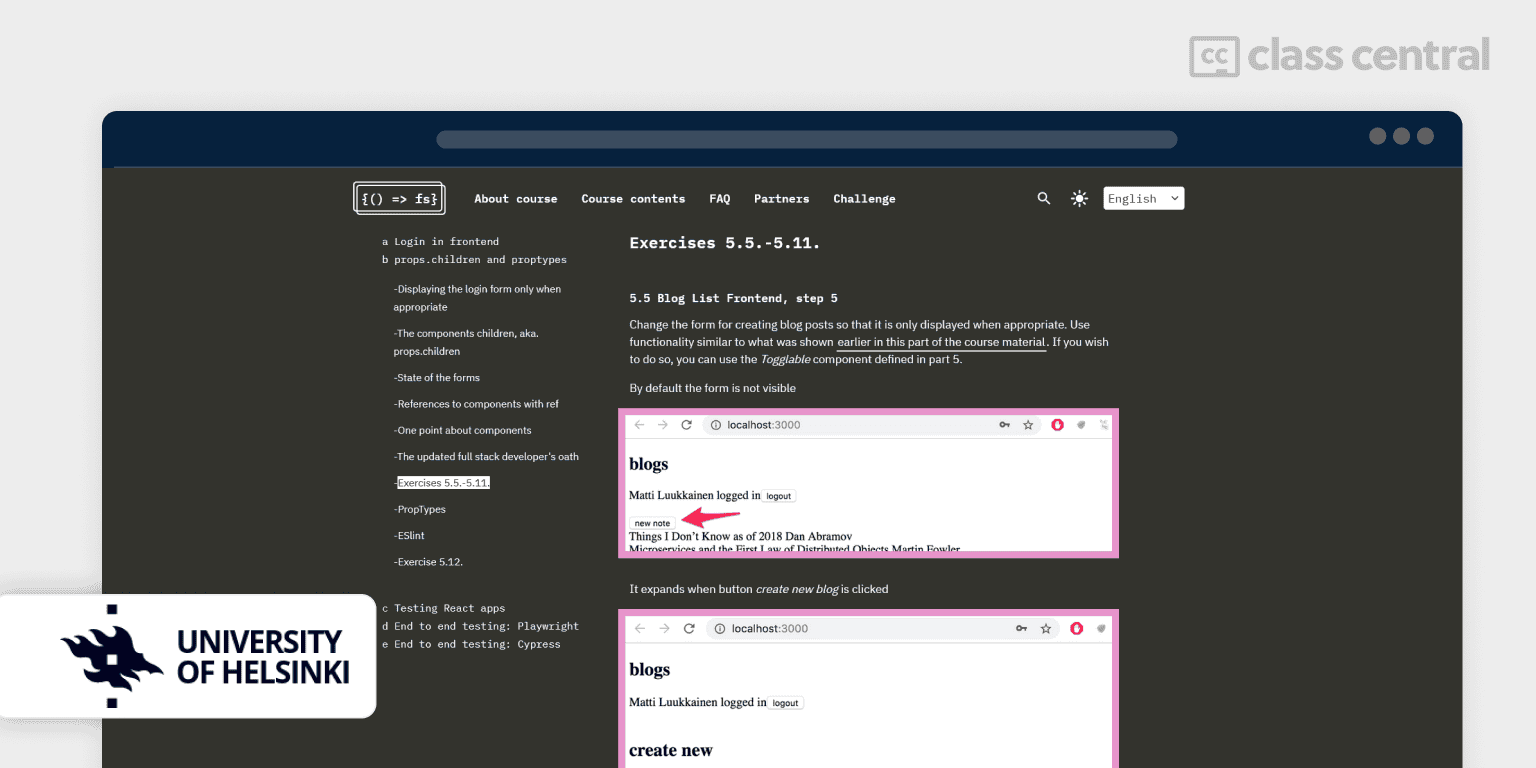
If you prefer a more hands-on exercise approach, then check out the incredible and free Full Stack Open course from the University of Helsinki (one of my favorite universities).
Specifically, I’m referring to their optional module, Part 10: React Native. You can dive right in from here, but if you need a refresher in React & basic GraphQL, taking the previous parts of the course will prove beneficial.
This course is designed to prepare you for a job, but don’t just take my word for it. Take the word of tech sponsors like Unity that guarantee a job interview to anyone who graduates with maximum credits. Although this offer is exclusive to Finnish citizens, it should signal to you the course’s quality.
You’ll mostly focus on the front-end, creating the UI of an app for rating GitHub repositories (the most you’ll do with the back-end is making GraphQL requests). You’ll add features such as sorting and filtering reviewed repositories, registering a user, logging in and creating a review for a repository. Along the way, you’ll learn:
- How to render native user interface components with React Native and JavaScript
- How to create beautiful user interfaces
- How to communicate with a server with GraphQL
- How to write platform-specific code
- How to test a React Native application with Jest.
Oh, and did I forget to mention you can get a free certification of completion for this module once you complete and submit at least 25 (ungraded) exercises? Read their FAQ to find out more!
Are you more of a TypeScript fan? No worries, I have the course just for you!
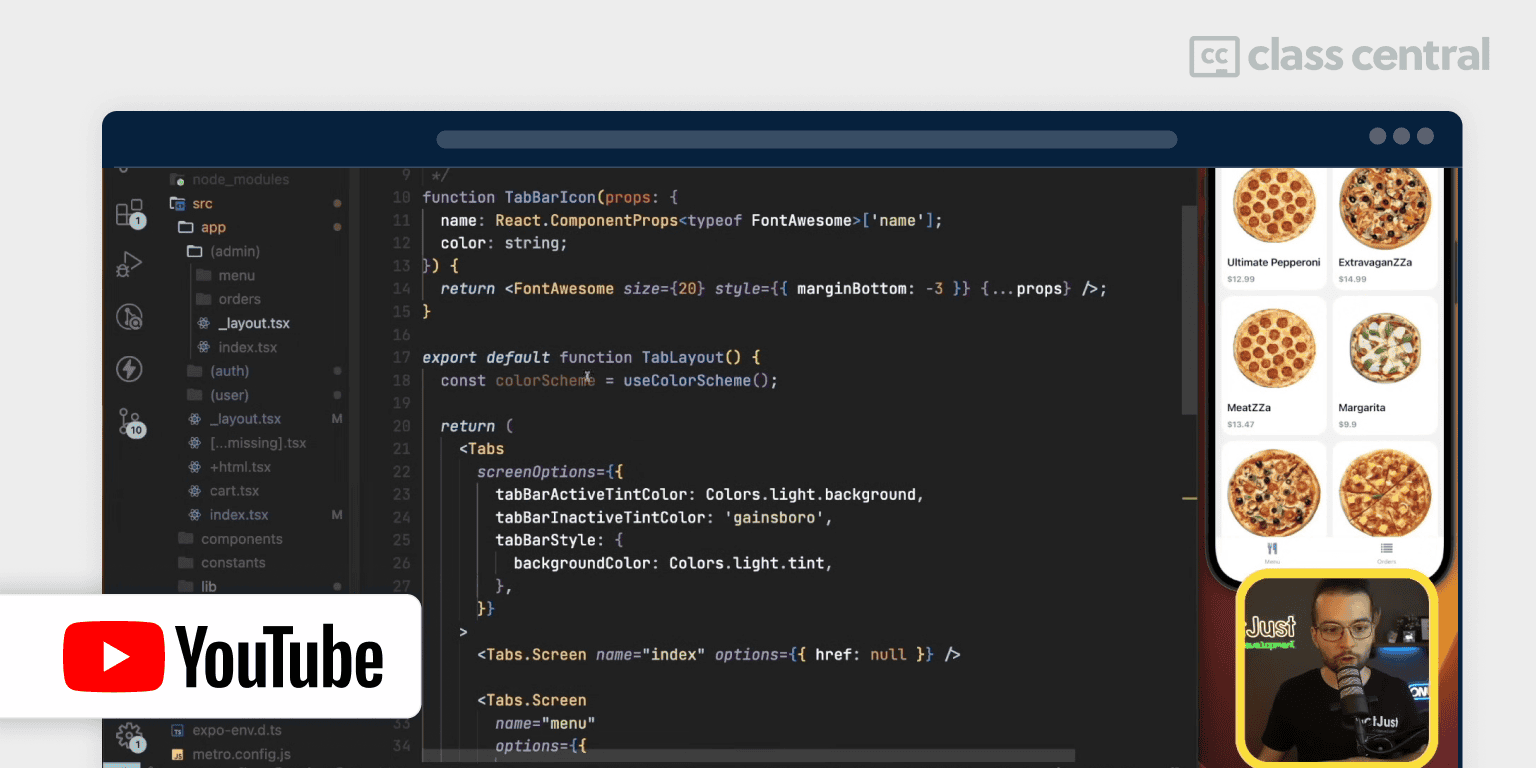
Build a full-stack food ordering mobile application using React Native, Expo, Expo Router, Supabase (FOSS Firebase), and Typescript in this free 8-hour long YouTube course by notJust․dev.
Vadim Savin guides you through the ins-and-outs of implementing production-ready features for both the front-end and back-end, such as:
- Authentication and registration with Supabase
- Fetching data, handling user sessions, and updating the UI
- Push notifications with Expo Application Services
- Image uploading and storage
- Animations with the Reanimated library
- Making payments with Stripe.
The course is split into three modules:
- Module 1: UI
- This module covers setting up the development environment and creating a fresh Expo project.
- You’ll start with writing the UI, including text and image rendering, styling, and replacing hardcoded data
- You’ll learn to create custom components, implement navigation with Expo Router, and manage state with React Context
- Module 2: Backend
- Introduction to Supabase and its configuration and integration with React Native
- You’ll focus on user session management and admin authentication
- You’ll learn to perform CRUD operations on products and orders, including creating, reading, updating, and deleting entries
- The module also covers real-time data handling with subscriptions and managing storage with Supabase, including image downloading and scaling with CDN
- Module 3: Production
- Finalization of the app, including bug fixes, polishing, and setting up push notifications with Expo
- You’ll set up a local Supabase instance and create an admin account
- You’ll learn to integrate Stripe payments, manage the payment flow, and handle Stripe customer data.
You’ll be provided with an asset bundle containing dummy data, files, and images to help you focus on coding along with him.
As a side note, notJust.dev is launching a premium course sometime in June, where you’ll build 7 real-world apps. Join the waitlist if you’re interested!
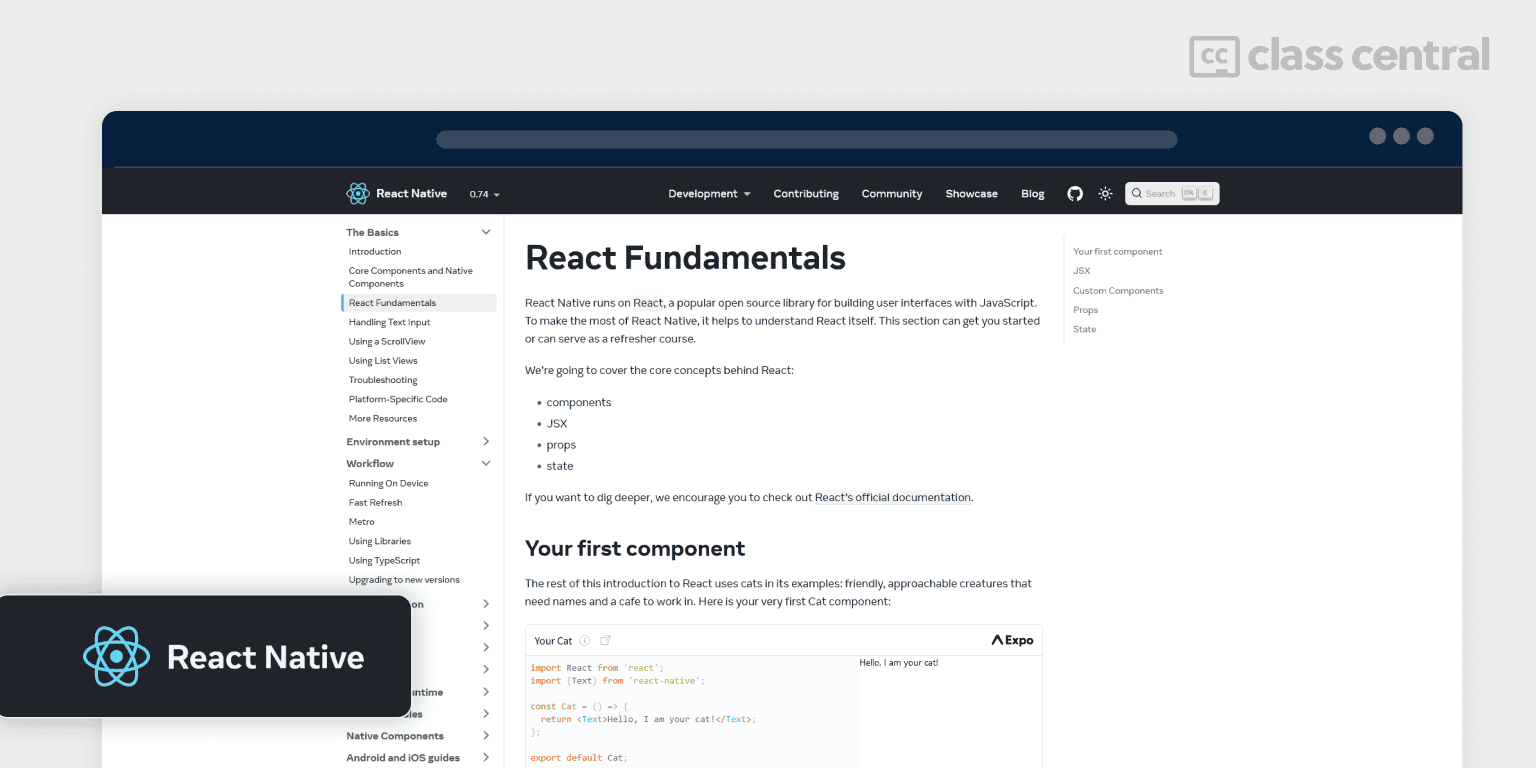
For experienced developers who want to get things done quickly, reading the official docs and experimenting with React Native code should be enough to get started.
The React Native official docs are just as good as the official React docs:
- It has interactive, runnable code snippets
- Straight to the point
- Includes both TypeScript and JavaScript implementations
- Covers a wide range of topics, from fundamentals to UI, debugging, performance, and native integration.
I recommend that you pair this material with React Native Express, written by Devin Abbott, though bear in mind that the material is somewhat outdated (see the associated GitHub repo). It has runnable in-browser code snippets just like the official docs, as well as exercises to play around with.
| Institution | React Native |
| Provider | Independent |
| Prerequisites | Familiarity with React Native |
| Workload | N/A |
| Cost | Free |
| Certificate | None |
So you have successfully published your first React Native application. Congratulations! But that’s not the end: if you want users to keep using your app, you need to continually refine and polish it.
Fortunately, Callstack’s free Ebook, The Ultimate Guide to React Native Optimization 2024, will help you optimize important revenue-generating factors such as stability, performance, resource usage, user experience, maintenance costs, and time-to-market.
The book is divided into three sections, and each section systematically walks you through potential problems you may encounter, how to solve them, and the business benefits they bring. These parts are:
- Part 1 focuses on optimizing UI and performance by minimizing re-renders, using dedicated components, and ensuring smooth animations
- Part 2 covers the importance of using the latest React Native version, effective debugging, and optimizing startup time and app size
- Part 3 emphasizes thorough testing, setting up continuous integration and deployment, and maintaining consistent app performance through profiling.
Thus, if you’re looking for tips and tricks to improve your app’s performance and experience, then this is the guide I recommend.
| Institution | Callstack |
| Provider | Independent |
| Prerequisites | Familiarity with React |
| Workload | 246 pages |
| Cost | Free |
| Certificate | None |
The next step after building a static UI is to breathe life into it with snazzy jazzy animations. And William Candillon’s paid course, Start React Native, is one of the best resources on creating beautiful animations in React Native.
Candillon is a well-respected React Native and instructor, frequently praised in the r/reactnative subreddit. And according to the State of React Native 2023 survey, approximately 10% of respondents took his course and found it useful, so there’s some proof about it
But if you’re the type of person who wants to investigate for themselves, check out his Can it be done in React Native? series on his YouTube channel. He takes famous UX from popular apps like Duolingo and Snapchat, and shows you how to replicate them in React Native. You’ll be able to understand the math and code behind these animations through step-by-step explanations.
Enough about Candillon, let’s get to the main question: What will you learn from his course?
- How to use React Native Gesture Handler and Reanimated to build smooth user experiences that run at 60 fps even on low-end devices
- How Reanimated’s animation worklets work, which are JavaScript functions that run on the UI thread to compute animation frames
- How to use transitions in Reanimated 2 to animate React Native components by assigning animation values to state changes
- How to compose animations in Reanimated 2, where animations can receive other animations as parameters
- How to build custom animations from scratch and understand their internal API
- How to drive the movement of one item via a Pan gesture, and have other items follow it with a spring transition
- How to build a draggable list of items, orchestrating gesture events and transitions to change the order of items
- How to animate SVG paths by understanding and interpolating Bézier curves
- And more!
FYI: the $9/month is the annual plan; the monthly plan is $23. But since the course is quite organized and part of the plan includes personal support from Candillon, I think the price is well worth it, especially if you plan on grinding through the content.
Simon Grimm’s entry into the React Native educational space is quite recent, yet he has quickly gained a reputation in the community as an excellent teacher thanks to his beautifully-crafted courses and tutorials on YouTube.
Some noteworthy videos of his I’d like to highlight are:
- ChatGPT Clone: Create a ChatGPT clone using React Native, Expo, SQLite, RevenueCat, and Clerk, with OpenAI API integration for generating text responses
- FinTech Clone: Build a fintech application clone inspired by the Revolut app, using the latest React Native technologies like Expo Router, API routes, Zustand, Tanstack Query, FaceID, Charts, and Clerk for authentication.
But if you want an organized, structured learning experience, then his freemium learning platform is the way to go. They contain a mix of text-based tutorials and courses to help you trek your way to React Native mastery.
Complete beginners can start with the React Native developer roadmap to guide their way to React mastery. And with a subscription to their PRO membership, not only do you gain access to their entire course library, but you also get invaluable coaching calls with Simon and other experts every month.
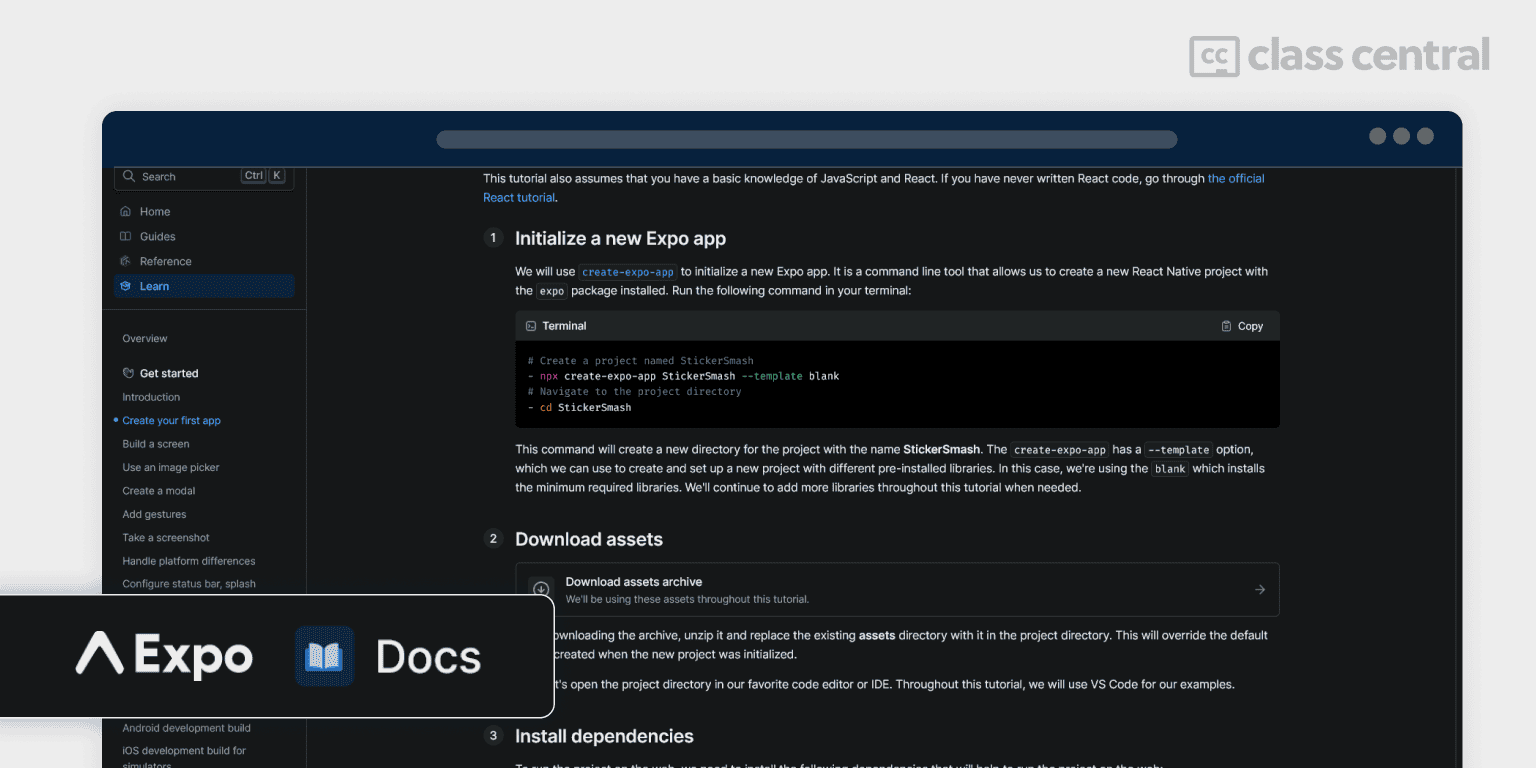
If you’re developing with React Native, chances are you’ll be using Expo’s toolkit, just like the 70% of React Native developers. And what better way to acquaint yourself with their platform than the official (and free!) documentation and tutorials?
Expo is the Vite for React Native. It is an open-source platform that offers a robust set of tools and services designed to streamline building, deploying, and testing React Native apps, such as:
- Expo CLI: A command-line tool that simplifies the development workflow. With Expo CLI, you can initialize projects, run development servers, and build your apps for different platforms with a few simple commands
- Expo Go: Run your React Native projects on your mobile device without needing to build a native binary by scanning a QR code
- Expo DevTools: Manage your Expo projects from the web. It features project configuration, debugging, and performance monitoring
- Expo EAS (Expo Application Services): A suite of services that automate the building, submission, and updating of your apps, no manual effort required!
The biggest advantage of Expo is its simplicity (no Android Studio, no XCode), which is why many devs (and courses) recommend beginners to start learning React Native with Expo. Their docs and tutorials, however, assume that prior experience with React Native. Beginners should explore other courses first, and take advantage of Expo’s tutorials when they have a basic grasp of React Native.
| Institution | Expo |
| Provider | Independent |
| Prerequisites | Basic experience with React Native |
| Workload | N/A |
| Cost | Free |
| Certificate | None |
If you value your time and are willing to fork up the cash to do so, then this paid for an all-in-one video course is for you!
Alberto Moedano’s React Native Course is a 22+ hour course that aims to bring beginners and intermediates to develop at a professional level. Compared to other premium React Native courses on the web, the price is essentially a steal ($25) for what you get out of the course.
Also, if you’re a Spanish speaker, the videos have optional Spanish audio.
Everything you learn will go towards building a chat app called “Only Chats”, so you’ll be able to experience first-hand how everything ties together.
Some of the things you’ll take away from this course includes:
- Introduction to React Native and Expo: Set up the development environment and create your first app
- Core Concepts: Understand and use components, APIs, and community libraries
- UI Design and Styling: Design with Figma, apply responsive design, and use Flexbox, animations, and colors
- Navigation and Authentication: Implement navigation (Stack, Tab, Drawer) and manage authentication flows
- State Management and Notifications: Use React hooks, Redux, handle local and remote notifications
- APIs and Publishing: Work with APIs (Google Maps, Firebase, AWS Amplify) and publish your app to the App Store and Google Play.
React Native – The Practical Guide [2024] is probably the best React Native course on Udemy.
Created by Maximilian Schwarzmüller from Academind, one of the most popular educational content creators, you’ll learn the fundamentals of React Native by developing several applications.
You’ll cover:
- Introduction to React Native: Understanding what React Native is and how it works.
- Setting Up the Environment: Installing necessary tools and setting up the development environment.
- Basic Components and Layout: Learning about core components and how to style them.
- Navigation: Implementing navigation using React Navigation.
- State Management: Managing state with hooks and context.
- Working with APIs: Fetching data from remote servers and displaying it in the app.
- Advanced Features: Exploring advanced topics like animations, gestures, and performance optimization.
- Deployment: Preparing apps for deployment to the App Store and Google Play.
One downside of the course learners mention is that the course isn’t project-based — each topic is learnt separately, and you don’t iteratively work on and improve on the same project. So make sure to practice what you’ve learned by building something alongside the course.
What’s Next?
Finished a course, and are wondering what to do next? Here are some suggestions.
-
- Join a Community: Stumped on a bug? Docs are not clear? Or you just want to laugh and cry with developers of the same feather? Whatever the case, participating in a community helps tons in keeping motivation.
- Stay up-to-date: It seems like mobile app development tools and frameworks suffer from one tiring issue — they move fast! If you want to stay on your toes, these popular newsletters and blogs are for you.
- Build some apps: You need to code, code, code if you want to call yourself a developer. But developing an app from scratch can sound daunting. So I suggest you to take inspiration from the source code of these FOSS React Native apps if you’re stuck.
Why You Should Trust Us
Class Central, a Tripadvisor for online education, has helped 60 million learners find their next course. We’ve been combing through online education for more than a decade to aggregate a catalog of 200,000 online courses and 200,000+ reviews written by our users. And we’re online learners ourselves: combined, the Class Central team has completed over 400 online courses, including online degrees.
Best Courses Guide (BCG) Methodology
I built this ranking following the now tried-and-tested methodology used in previous BCGs (you can find them all here). It involves a three-step process:
- Research: I started by leveraging Class Central’s database and the internet. Then, I made a preliminary selection of 450+ React Native courses by rating, reviews, and bookmarks.
- Evaluate: I read through reviews on Class Central, Reddit, and course providers to understand what other learners thought about each course and combined it with my own experience as a learner.
- Select: Well-made courses were picked if they presented valuable and engaging content. Selection criteria includes comprehensive curriculum, affordability, release date, ratings and enrollments.
Ultimately, I used a combination of data and my own judgment to make these picks. I’m confident these recommendations will be a reliable way to learn React Native.













Leave a Reply